Haptics Main - Home Page browse
OVERVIEW
HAPTICS.SEAS.UPENN.EDU TRAFFIC
Date Range
Date Range
Date Range
LINKS TO DOMAIN
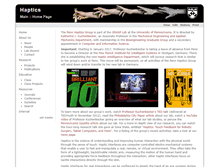
Is part of the GRASP Lab. At the University of Pennsylvania. It is directed by Katherine J. An Associate Professor in the Mechanical Engineering and Applied Mechanics Department. With membership in the Bioengineering Graduate Group. And a secondary appointment in Computer and Information Science. There she is establishing the new Haptic Intelligence Department. About our lab, watch a YouTube video. Some specific topics that es.
Designs, builds, programs, and experiments with robots. Since robotics is a highly interdisciplinary field, roboticists often have backgrounds in a number of disciplines including computer science, mechanical engineering, electrical engineering, and computer engineering.
Wednesday, October 22, 2014. In high-risk areas of patient care and safety, when the cost of failure is a life, that obviously makes sense. Friday, September 26, 2014. Whose students were happier? .
Designer, Developer and Manufacturer of Fine Art and Goods. Haptic Interfaces for the Blind. As this futuristic concept .
WHAT DOES HAPTICS.SEAS.UPENN.EDU LOOK LIKE?



HAPTICS.SEAS.UPENN.EDU SERVER
BROWSER IMAGE

SERVER OS
We detected that this domain is implementing the Apache server.HTML TITLE
Haptics Main - Home Page browseDESCRIPTION
Main Home Page. The Penn Haptics Group. Is part of the GRASP Lab. At the University of Pennsylvania. It is directed by Katherine J. Kuchenbecker. An Associate Professor in the Mechanical Engineering and Applied Mechanics Department. With membership in the Bioengineering Graduate Group. And a secondary appointment in Computer and Information Science. In Stuttgart, Germany. There she is establishing the new Haptic Intelligence Department. About our lab, watch a YouTube video. Some specific topics that es.PARSED CONTENT
The site haptics.seas.upenn.edu had the following on the site, "Is part of the GRASP Lab." We noticed that the webpage said " At the University of Pennsylvania." It also stated " It is directed by Katherine J. An Associate Professor in the Mechanical Engineering and Applied Mechanics Department. With membership in the Bioengineering Graduate Group. And a secondary appointment in Computer and Information Science. There she is establishing the new Haptic Intelligence Department. About our lab, watch a YouTube video. Some specific topics that es."SEEK MORE DOMAINS
IEEE World Haptics Conference 2015 Chicago. Northwestern University, Evanston IL. Courtesy IEEE World Haptics 2013, Daejeon Korea. Haptics Symposium 2014, Houston Texas. Courtesy IEEE World Haptics 2013, Daejeon Korea. Haptics Symposium 2014, Houston Texas. Workshop and Tutorial Proposal Submission.
A library for enabling haptic effects on web sites using HTML5. In addition to providing a cross-browser wrapper, haptics. js also allows you to quickly create new tactile effects using vibrations. Released under an MIT License. Deliver vibrations on the web. js is a simple JavaScript library that allows you to implement vibrotactile effects using the HTML5 implementation of. Where can you use Haptics. js? Adding vibrotactile feedback to games written in HTML5. Get started in 10 minutes.
Apps that touch your everyday life. Building apps that help people take control of their health and well being. Our passion is taking technology and making a real difference in the health and well-being of our everyday lives. Haptic Software is a developer of iOS apps for the iPhone, iPad and iPod touch. The company is located in Ottawa, Canada and is led by CEO and CCO Bruno Godbout. Connect with us via our social media platforms via the icons below. Our first app, MigraineMind.
In modern life, every one of us is an information agent. The Ecommuter is a comprehensive system on mobile platforms that consolidate, manage and analyse information, in order to enhance the availability, accessibility and efficiency of the Transport sector in Mega cities. Find out more about it. Find out more about us. Ecommuter MI Beta is on! .